
If you have found this blog post, you are likely well acquainted with the painful step of generating all the required different sized graphics files for your mobile app icon before you submit your app to the Apple iTunes or Google Play stores. Maybe you were a patient, saintly soul who had been leveraging Preview or Photoshop to resize your 1024×1024 icon file but forgot one to many times to name it with the right @2 or @3 extension, and have finally lost your mind. You are also likely well versed in the mercurial decisions by Apple to change certain icon sizes by 3 pixels or, add new one like they did when they released the Apple Watch. Well fear no more, we have felt your pain and suffering and have your solution, it is the 14 Oranges Free Carrots Icon Generator

With Carrots (we were feeling botanically enlightened when we came up with the name), you can simply drop one square 1024×1024 image into the Carrots tool and it will generate all the images for you with the correct dimensions and names. We even tossed in the Android graphics for all the cross-platform developers out there.
Here are the steps:
1) Visit carrots.14oranges.com
2) Select the platforms you want the images for (Apple, Android, Apple Watch)
3) Drop your 1024×1024 image in the drop area (or click the upload button if you prefer old school)

4) Wait for the image to upload
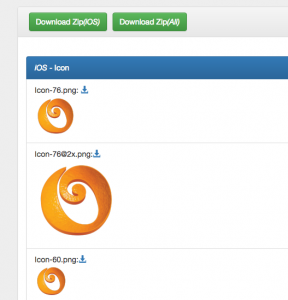
5) Click one of the Download Zip buttons to download a zip file of the resulting files or click the download button for only the files you want to have

6) Import them into Xcode or Android Studio
7) Huzzah! (to borrow someone’s else expression)
PS. If you see any new file sizes that we forgot about, feel free to drop us a line at support@14oranges.com and we will add the extra size.

Share This Article