
I am hearing more, and more about website page speed lately, so I decided to do a little digging. I have lots of experience optimizing websites for speed on a variety of hosting environments, but in the past the requests for speeding up the site always came from customer requests or moreover complaints that their site was slow. Increasingly, I am seeing recommendations from the gurus of the interweb, a.k.a. Google and to a lesser extent Yahoo, that you should really spend some time speeding up your site. The devil’s advocate inside me says, “Oh yeah, why?”
So being pragmatic, I am going to ask the most important question of all:
If I speed up my website will I get more business?

So like anyone these days, if I have a question, and I need an answer, “Google it,” right?
So I cut and pasted that question into Google’s search box, and apparently it is a very popular topic. The results page was chock full of ‘6 ways to improve your site speed’ and ‘top 7 ways to make your wordpress site faster’. These are marketing pieces aimed at high keyword density, generally speaking, and not a lot of help. I already know these SEO tips, and how to increase site visibility in Google rankings. I also already know HOW to make sites load faster, I am trying to determine if it’s really worth it in the end.
Step 2 do a little more research.
I started pouring over analytics and research studies and found the following:
- Mobile pages that are 1 second faster experience up to 27% increase in conversion rate
- Sites taking longer than 3 seconds to load see a massive increase in bounce rate.
So put simply if my site takes more than 3 seconds to load people are going somewhere else and if I can speed up my site by 1 full second I will likely increase my sales (conversions) by nearly a third.
WOW
Note that here we are also talking about mobile.
This is where it starts to get interesting. Smartphone adoption is one of the biggest factors in the increase in importance for page speed. Smart phones and tablets account for more than half of the web traffic worldwide with more than 2.6 billion smartphone users. Mobile devices encourage speediness twofold; users are frequently accessing apps that have near instant response times so they expect instant web responses and mobile device data connections are often slower than traditional WiFi networks.
Ok so now things are starting to get a bit more clear. If the majority of traffic to your site is mobile, and mobile pages that load quickly increase conversions, it seems pretty clear I should make my site sprint like Usain Bolt for those all important mobile users.
So now what?
Ok, so I know pagespeed is important in conversion, so I want to make sure our site loads lighting quick. So at this point I need to find out if our site is already fast or sluggish. How do I test this you ask!?
I turn to our good friends over at GT.net for the win! (#FTW)
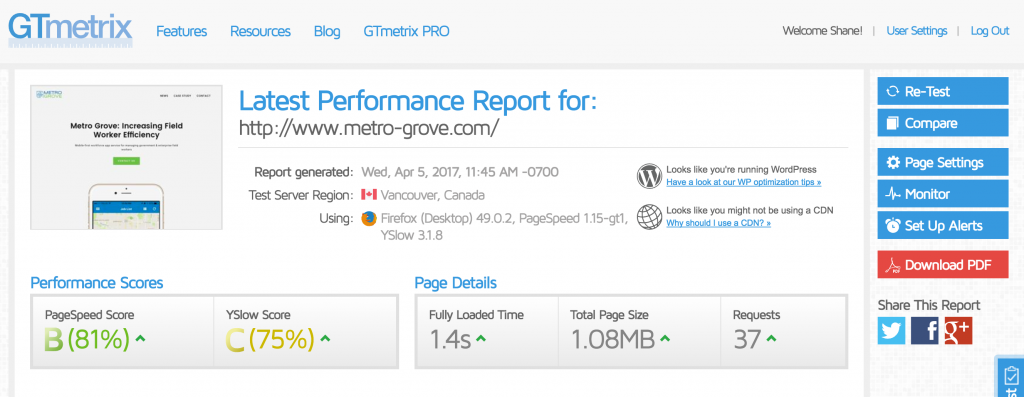
GT Metrix
There are a whole bunch of tools out there to measure page speed and they all tell you pretty much the same thing with slight variations. Most of the tools are pretty techy and require some skills to get them running. But GT Metrix is a bit different. You just type your website’s domain name and in click ‘Analyze’. GT Metrix does a whole bunch of magic stuff and comes back with a report card. Don’t be shocked with the first result, think of the report card like the first calculus test you took in first year university;you hadn’t realized you probably should do the homework on this one so the first test stings a bit.
This card gives you a nice snapshot of how well you are doing including your rank on Google’s pagespeed tools, Yahoo!’s YSlow tools as well as the general size of your site and how long it took to download.

Once you see these numbers you will instantly know if this is something you should be evaluating. If you are ranking less than 60% on either page speed or yslow and or your page load time is greater than 3 seconds (see above about bounce rate), you NEED to start talking to your web developers and the company that hosts your website.
Many of the issues you will find are present in the code, and are not a server problem.
Let me give you an example of a common mistake.
A request goes out for www.myslowsite.com/.
The web server says, “hey! you want the homepage? Here you go!” and sends back an html page to the browser. The browser grabs it, and starts breaking it down.
It finds some stylesheets in the head of the browser, so it fires of requests to the server to get those files. Then it starts putting together the page (note the end user still hasn’t seen anything). While it’s putting together the page, next it runs into a javascript file, and it is what we call render blocking. Let me explain how that works.
The browser, upon reaching the javascript file, now says, “STOP!”. It can’t keep building the page until this Javascript file is run. So another request fires off for the javascript file and everything stands still waiting. (another note, end user STILL HASN’T SEEN ANYTHING). Hmmm …. that doesn’t sound very user friendly, does it? The browser has almost everything it needs to paint the page now, but can’t do anything until the javascript file gets back to the browser and runs.
But wait maybe that javascript file is super important right?!
Good chance, it’s not. It could be your analytics script or a script used to validate a form on the page. But because it was included in the head of your document and not loaded asynchronously the browser has to sit still and show your potential customer a blank screen while all of this happens. And the worst part is, many websites have this render blocking javascript scenario present 10’s of times on each page. It is pretty normal for that file request to take a few hundred milliseconds. Do the math, and your 3 second max load time target (see stats above) is quickly disappearing.
A very quick evaluation can determine if these problems exist on your site. If they do you need to spend some time and talk to your developers.
If you are greeted by a blank stare when you have this conversation with your web devs, feel free to give us a call at 604-304-0020 or email sales@14oranges.com for an evaluation. Now this is not throwing your current provider under the bus or anything. Many web designers are great at making a website look great, but making it look great and load fast are two very different things.
Our approach is not just to provide your organization with a website, but we understand how to best host and resource it to meet your business goals. Now bear in mind your hosting provider may have blazing fast servers, and your site make look so pretty your wife wants to wear it to a fundraising gala, but if it is not configured correctly and built correctly it will score poorly.
Today, I was attempting to figure out in real world terms if speeding up my website would generate more sales. After sifting through the data it is clear that website goal conversions will increase the faster the site loads. So the takeaway for you is that with a little effort and a small budget allocation towards evaluating and improving page speed, the ROI is right there in front of you.
Contact 14 Oranges today for your free website speed assessment!

Share This Article