Over the years, we have built countless websites using WordPress as the Content Management System (CMS). Since day one, WordPress has provided a default content editor allowing users to create content; however, that editor lacked functionality beyond basic formatting capabilities. There are many 3rd party editors that can be added to WordPress to help with the formatting capabilities, and WordPress themselves introduced the Gutenberg editor a few years ago to alleviate that issue. In this article, we will be reviewing one of the 3rd party editors called Elementor as well as its pros and cons.

Background
One of the main benefits of a CMS like WordPress is the ability to separate the content from the look and feel of your website allowing content creators to focus on just that, creating content. Users can create content without having to worry about complicated HTML formatting. If you want to change the way your website looks, you simply change a theme, and voila, your site looks brand new and all the original content remains. Unfortunately, with that split, came for the longest time a drawback, the content editor provided with WordPress was very basic. If you wanted your content in a specific layout, you typically had to go back and edit your theme requiring you to know HTML and PHP coding.
As such, many 3rd party vendors provide full pledge editors as plugins that could help expand WordPress’ capabilities each with their pros and cons. TinyMCE, Divi, Visual Composer, WPBakery Page Builder, and SiteOrigin Page Builder to name a few are all 3rd party editors that you can add to WordPress so that you can get an editor that’s “easier” to use. I put easier in quotes as some of these editors are actually quite painful to learn and use. In many cases, the editors claim to offer What You See Is What You Get (WYSIWYG) editors but in reality, it isn’t the case.
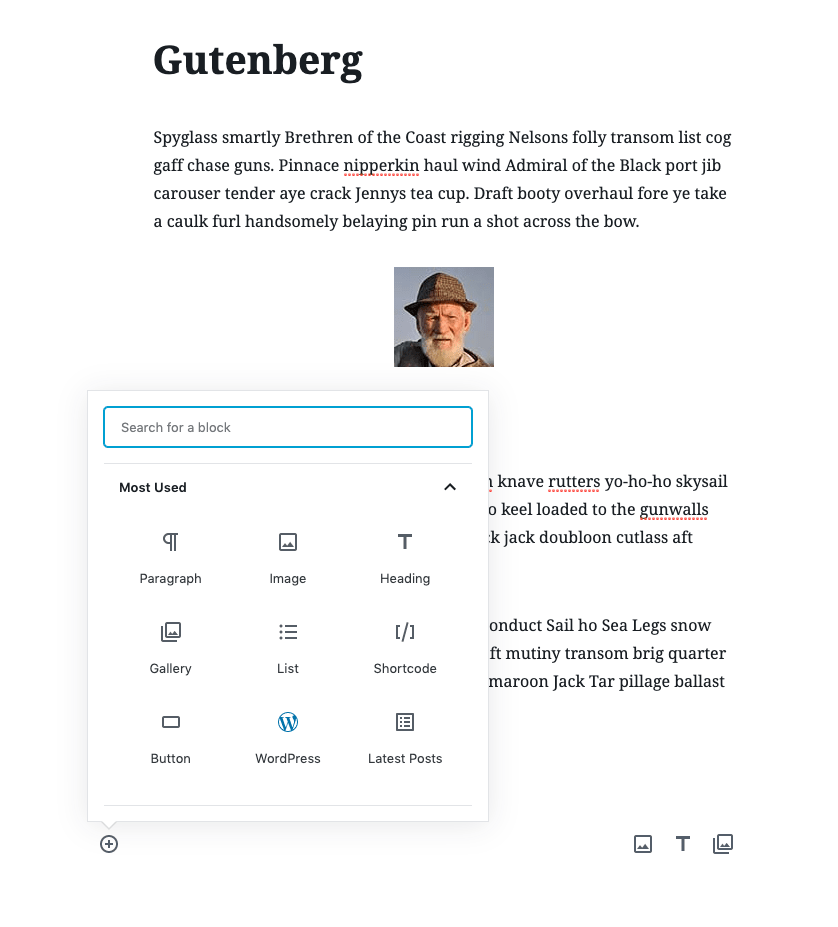
Gutenberg
More recently, WordPress introduced the Gutenberg editor as their way to create content with more elaborate layouts. The Gutenberg editor is a block editor allowing you to create more complex layouts without having to use any HTML or PHP code. As you would expect, the editor works well with the standard content / theme architecture of WordPress. That being said, it is still not a true WYSIWYG editor and I often find myself frustrated as my layouts don’t end up how I expected them.

It is still much better than their classic editor but if you are looking for an editor that’s still easier to use, that’s where Elementor comes in.
Elementor
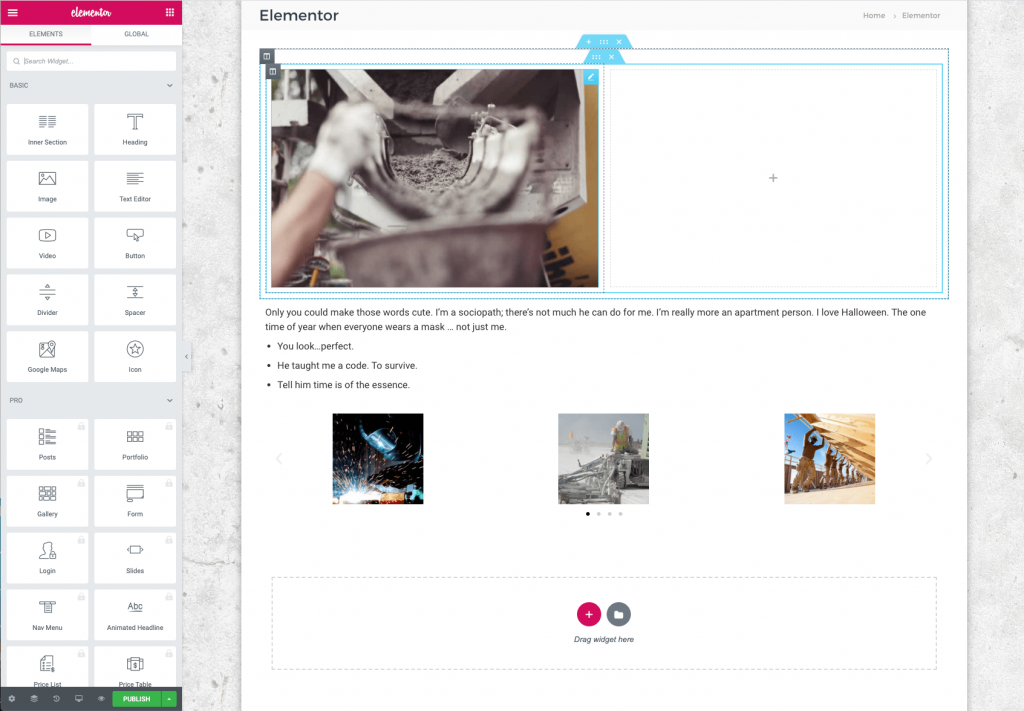
Elementor is the closest to a true WYSIWYG editor you can get. The editor comes with a widget panel on the left and your page on the right. You can pick widgets to include on your page by simply dragging and dropping them on your page. The editor is fairly easy to learn. Within an hour, you can get the basics covered and you are on your way to making your site. In recent months, we have had quite a few customers learn it and become quite proficient at it. The makers of Elementor also provide good online tutorials and videos should you find yourself needing some help.

Elementor provides a vast library of widgets that can be dragged and dropped on your page to create a layout pretty close to pixel perfect without any hair pulling. It also offers a basic layout widget that you can use for each of your sections on your page making it easy to create sections with columns. The widgets provided even include a gallery widget and a slider widget saving you from having to install other plugins to perform what we would now consider as basic website functionality these days. All the widgets support the ability to adjust their style and behaviour globally or if needed on a per device type (desktop, tablet, phone) basis.
Elementor also allows you to create your own library of templates. Either section or block templates or entire page templates making creating a larger site with some consistency a breeze. That being said, the Elementor templates don’t function like true WordPress templates. If you modify a template, the changes are not automatically reflected in all the pages that use that template, you must reapply it. I would say, that’s likely the biggest pitfall with Elementor. It is harder to make a change and then have it apply globally to all your pages somewhat defeating the purpose of WordPress.
With that said, that’s really the mentality switch with using Elementor. Your content and look and feel are now closer together. You can no longer switch a theme and have your content magically be transformed to a new look and feel. For that reason, we typically use Elementor for our pages but still use Guttenberg for blog posts as normally you end up with a lot more blog posts than pages in your site.
Conclusions
Elementor is by far the simplest 3rd party editor for WordPress we have come across to build websites. It is simple to learn and offers great bang for the buck. In fact, in many cases, you can get away with using the free version (we have). It works great for simple brochure websites and slightly more complex websites. That being said, if your site has more than 20 or 30 pages, the standard WordPress approach might be a better fit as the lack of true WordPress template can become an issue in the long run.
As you can see, we like Elementor a lot. We have been recommending it as the editor of choice for most sites that we build. In fact, it has been so good and easy to use that in many cases, our customers don’t need to employ us to build their website or come back to us to make edits on their website. You may then ask why we would suggest such an option as we are likely losing revenue because of it? Well it simply goes back to our belief of bringing value to your business. We want to make sure you are happy with our services.
Disclaimer: We are not sponsored by Elementor.

Share This Article